To nejdůležitější z článku:
- Základem pro návrh fungujícího webu je poznání a správné nastavení cílů, výzkum a poznání cílových skupin, testování použitelnosti navrženého řešení.
- Využívejte metody uživatelského testování, kvalitativní i kvantitativní výzkum a čerpejte také z externích studií.
- Při návrhu začněte informační architekturou a prototypem, až po jejich otestování vytvářejte grafiku.
K dobrým výsledkům vede cesta přes uživatelský výzkum a testování
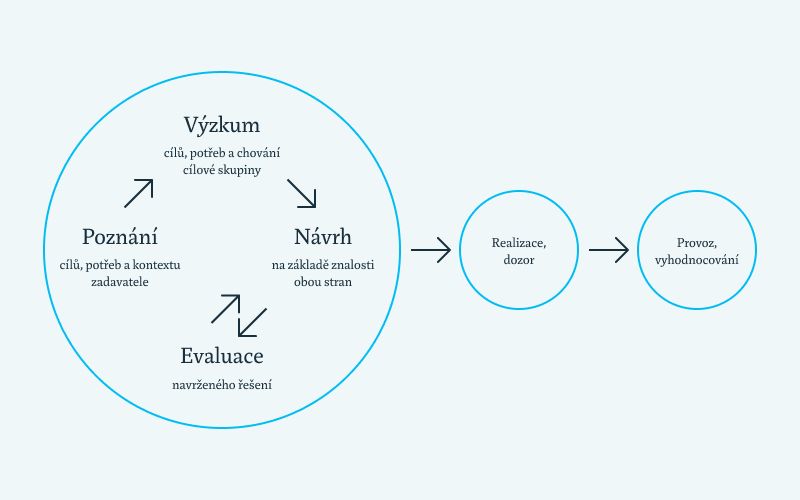
Design proces, který používáme, vychází z přístupu proč‑jak‑co od Simona Sinka a metodiky pro návrh webů. Výsledkem je postup, který zahrnuje následující kroky:
- poznání (odpovídá na otázku proč?), ve kterém důkladně poznáte klienta, jeho cíle, potřeby a motivace, jeho byznys a to, jak vnímá své zákazníky,
- výzkum, ve kterém poznáte zákazníky klienta, odhalíte jejich potřeby a motivace, a to pomocí různých výzkumných metod, hloubkových rozhovorů a uživatelských testování webu klienta i jeho konkurence nebo analýzy zákaznických dat,
- návrh (odpovídá na otázku jak? a co?), kdy na základě výzkumu a dat z externích studií navrhnete další postup, kterým se doberete cíle, a pomocí zvolených nástrojů a metod vytvoříte návrh webu a jeho prototyp,
- evaluace, tedy uživatelské testování a úprava návrhů až do podoby, kdy fungují a splňují stanovené cíle.

Poznání klienta
Abyste pochopili, co přesně klient potřebuje a jak mu můžete pomoct, musíte ho důkladně poznat a pochopit, jaký problém řeší. Cestou k tomu může být společný workshop nebo vyplnění briefu se základními otázkami, nad kterým se poté sejdete, zjišťujeme další informace a vyjasníte si detaily.
Cílem je zjistit maximum informací o tom:
- v jakém oboru se klient pohybuje, jak byznys funguje a jaká jsou jeho specifika,
- co potřebuje a s čím za vámi přichází, jaké jsou jeho záměry a očekávání,
- jaké jsou cíle projektu a čeho máte svou prací dosáhnout,
- ale také osobní cíle klienta nebo člověka, který je u něj za projekt zodpovědný, abyste poznali kontext a pomohli mu tyto cíle naplnit.
Tomu všemu pak můžete přizpůsobit celkovou strategii od volby výzkumných metod přes časový plán projektu až po návrh webu.
„Když víte, že klient plánuje rozšířit byznys, nabídnout nový produkt nebo inovovat službu, promítnete to do celkové digitální strategie, která ovlivní veškeré postupy a návrh webu. Tím zajistíte dlouhodobou udržitelnost řešení.“
Stáhněte si vzorový brief, který vám pomůže při poznání nového klienta
Otázky si můžete libovolně upravit a přizpůsobit. Pokud byste si nevěděli rady, napište nám na info@proofreason.com.
Stáhnout vzorový brief v PDF
Výzkum a pochopení chování zákazníků
Následně musíte poznat klientovy zákazníky. Klíčový, i když časově i finančně nejnáročnější, je primární výzkum. Díky němu se dostanete přímo k návštěvníkům webu. Zjistíte jejich problémy a motivace spojené s používáním webu a navnímáte jejich kontext, ve kterém se s webem potkávají. K tomu vám nejlépe poslouží kvalitativní metody výzkumu.
Na základě kvalitativního výzkumu postavíte hypotézy, které pak otestujete a kvantitativně ověříte (nejčastěji pomocí dotazníků). Získáte tím přesnější a statisticky významná data.
Problémem u výzkumů často bývá nábor respondentů, abyste získali reprezentativní vzorek. Pokud nemáte přístup k uživatelům webu, můžete využít panely a databáze. Další možností je bavit se s lidmi, kteří mají k uživatelům nejblíže a znají jejich potřeby – to je třeba zákaznická podpora nebo obchodníci.
Zjištěné informace také doplňujte o další data. Zkoumejte stávající web, provádějte uživatelské testování, procházejte data z analytických nástrojů a dívejte se na výkon současného webu. Cennými vhledy mohou být také data z monitoringu značky na internetu, zjištění, jak klient dělá marketing nebo jak přivádí uživatele na web.
Všechny výsledky zpracujte a udělejte si v nich pořádek. Může to probíhat třeba takto:
- z webové analytiky vidíte, že uživatelé nedokončují objednávky,
- při analýze webu zjistíte, že objednávkový proces na e-shopu neodpovídá běžným standardům a předpokládáte proto, že kupující mu nerozumí,
- průchod objednávkou otestujete s respondenty, kteří při tom naráží na předpokládaný problém,
- doptáváním zjišťujete, čemu přesně nerozumí – neví, na které tlačítko mají kliknout, nebo zda tímto kliknutím objednávku finálně potvrdí,
- ideálně ještě pomocí dotazníků ověříte, že má tento problém skutečně více lidí.
Díky tomuto postupu důkladně poznáte důkladně uživatele webu a víte, co na webu nefunguje a proč. Teprve poté můžete hledat řešení.
Návrh design procesu
Tvorbu webu lze přirovnat ke stavbě domu. Zákazník přijde za architektem se zadáním: chci dům s dvěma patry, sedlovou střechou a velkými okny. Jenže to odpovídá rodinnému domku, hotelu, stodole i školce. Zadání je neuchopitelné a stavitel ho může pojmout jakkoliv. Úkolem architekta je představy klienta přetavit v přesný nákres, podle kterého stavitel vytvoří to, co si klient přeje.
Tomuhle při vývoji webu odpovídá design proces. Zpřesní zadání od klienta a nastaví jasné mantinely pro úpravu webu. Na základě výzkumu můžete rozhodnout, zda budete kompletně stavět nový web nebo jen upravovat část toho stávajícího. Podle toho pak zvolíte způsoby a metody pro návrh prototypu webu. Zkrátka si vytyčíte cíl a způsob, jakým se k němu dostaneme. Bez předchozího výzkumu byste postup stanovili velmi obtížně.
Čerpat můžete také z externích studií, třeba z výsledků uživatelských testování od Baymard Institute nebo z výzkumů webové použitelnosti NN Group. Vždy ale ověřujte, zda v nich uvedená doporučení platí i pro váš případ.
Co? Návrhy a prototyp
Prvním krokem redesignu webu je obvykle návrh informační architektury. Díky ní máte možnost vidět web jako celek ještě předtím, než se pustíte do dalších návrhů. Pro každou stránku definuje informační architektura její cíl, sdělení a obsah. Návrh vám také umožní dělat rychlé úpravy. Snadno můžete přidávat, odstraňovat i přesouvat podstránky webu napříč strukturou.
Po návrhu informační architektury přichází na řadu prototyp, tedy funkční návrh webu bez grafiky. Jeho součástí je už hotový obsah s přesnými texty. Jednak tím dáte jasnou představu grafikovi, ale hlavně vám to v následném uživatelském testování umožňuje ověřit, zda web plní svůj cíl.
„Pracujte vždy s reálnými texty, žádné lorem ipsum. Těžko byste mohli zjistit, zda cílovka pochopí přidání do košíku, když je na tlačítku výplňový text.“

Na prototyp navazuje práce grafika, který návrhu dává vizuální podobu podle brand manuálu klienta. Doporučujeme nenavrhovat hned celý web, ale typové stránky spolu s prvky, které se pak dají použít kdekoliv na webu. Volte klíčové a nejsložitější stránky, na kterých navrhnete zobrazení velkého množství prvků v různých kombinacích.

Testování a evaluace
Všechny návrhy i prototypy hned od začátku průběžně testujte, upravujte a opět testujte. Minimalizujete tím riziko neúspěchu projektu.
„Nestane se, že byste web kompletně navrhli a až poté zjistili, že návrh nefunguje a musíte jej celý předělat. Ušetříme tím čas i peníze a výsledkem je návrh správně fungujícího webu.“
Nejprve testujte průchod informační architekturou. U prototypu pak ověřte použitelnost webu. Tedy jeho funkčnost, přehlednost a to, zda zákazníci web chápou a zvládnou na něm plnit požadované úkony, se kterými se na webu běžně potkají.
Při testování použitelnosti respondentům zadávejte úkoly podle toho, co na webu očekáváte od reálných uživatelů. Požadujte například, aby si vyfiltrovali produkty, našli zboží určitých parametrů, přidali si ho do košíku a dokončili objednávku.
Návrhy testujte i z pohledu emocí. Ověříte tím, zda web působí na cílovou skupinu tak, jak značka očekává a jaké emoce chce vzbuzovat. Podle výsledků pak můžete upravovat například barevnost návrhu nebo font písma, aby nesl příhodné emoce pro vaši značku.
Přečtěte si, jak dělat uživatelské testování webu.
Celý proces redesignu probíhá například takto:
- klient přijde se záměrem zvýšení prodeje vybrané kategorie zboží na e-shopu,
- protože potřebuje zvýšit výkonnost webu rychle kvůli dalším navázaným aktivitám, zvolíte rychlejší cestu a vycházíte hlavně ze sekundárních dat,
- analyzujte výsledky studií výzkumných agentur a v kombinaci s expertní analýzou identifikujete nejslabší části webu (např. produktové kategorie nebo detail produktu),
- na základě dat z interního systému klienta, webové analytiky a dalších dat definujete cíl, jehož dosažení budete poté vyhodnocovat,
- navrhnete úpravy dílčích stránek webu podle sekundárních dat a dat z používání webu (využít k tomu můžete nástroje jako Google Analytics, Hotjar, Smartlook a další),
- každou změnu průběžně a rychle testujte pomocí nemoderovaných a moderovaných uživatelských testů se zástupci cílových skupin,
- otestovaný návrh předejte vývojářům k implementaci (včetně dokumentace),
- pokud to situace umožňuje, můžete pro rychlé testování využít také A/B experimenty přímo na reálném provozu webu,
- po odpovídající době vyhodnoťte dopady změn.
Spuštění nového webu je začátek dlouhodobé spolupráce
Výsledkem takového postupu bude otestovaný web, který s vysokou pravděpodobností bude fungovat podle očekávání.
Kvalitní návrh je přesto jen polovina úspěchu. Tou druhou a neméně podstatnou je správná implementace. Pokud má klient vlastní vývojáře, předejte jim návrh i s podrobnou dokumentací a udělejte vše pro to, aby se návrh podařil bez problémů nasadit.
Vývojem webu a jeho předáním vaše práce obvykle neskončí. Pravděpodobně budete nadále web aktualizovat a optimalizovat, řešení znovu testovat a zkoumat.


