To nejdůležitější z článku:
- Uživatelské testování vám pomůže eliminovat riziko, že výsledný web nebude správně fungovat.
- K testování využijte alespoň 5 uživatelů z jedné cílové skupiny, abyste získali reprezentativní vzorek respondentů.
- Pro rozsáhlé testování průchodu webem využijte moderované testování, při kterém můžete okamžitě reagovat na respondenta a zjistit co nejpodrobnější informace.
- Grafiku a vizuál dobře otestujete pomocí preferenčních testů nebo metodou Product Reaction Cards.
- Při návrhu informační architektury vám pomůže metoda Card Sorting a pro testování její průchodnosti můžete využít tree testingu.
Proč se pouštět do výzkumu
O procesu redesignu webu jsme už psali. Nyní se budeme podrobněji věnovat výzkumným metodám uživatelského testování, díky kterým získáte data potřebná pro návrh řešení a pomocí kterých otestujete funkčnost návrhu. Na základě výsledků testování návrh upravíte a znovu otestujete.
„Většina výzkumných metod slouží k minimalizaci rizika, že výsledný návrh nebude fungovat správně.“
Recept na postup uživatelského testování krok za krokem vám bohužel nabídnout nemůžeme. Vždy záleží:
- na tom, co potřebujete zjistit,
- na povaze a komplexnosti testovaného řešení,
- data vyhodnotíme a výsledky přetavíme do návrhu řešení
- a v neposlední řadě také na vašich časových a finančních možnostech.
Níže ale podrobněji popisujeme základní metody uživatelského výzkumu, které využijete u téměř jakéhokoliv digitálního produktu od prezentačního webu přes e‑commerce až po mobilní aplikace.
Moderované uživatelské testování a jeho výhody
V první řadě doporučujeme provést moderované uživatelské testováním. Respondent při něm prochází web podle připraveného scénáře, který odpovídá předpokládané cestě návštěvníka webu. Plní jednotlivé úkoly a své kroky komentuje.
Moderované je testování proto, že respondenta testováním provází facilitátor, který je buď přímo na místě, nebo se připojuje na dálku. Průběžně se respondenta doptává, aniž by ho tím naváděl k určité odpovědi. Zároveň už částečně vyhodnocuje odpovědi i nonverbální komunikaci. Například vidí, že návštěvník hledá konkrétní tlačítko, tak se ho ptá, proč ho hledá zrovna na těch místech, která prochází a sleduje, jak dlouho respondent tlačítko hledá.
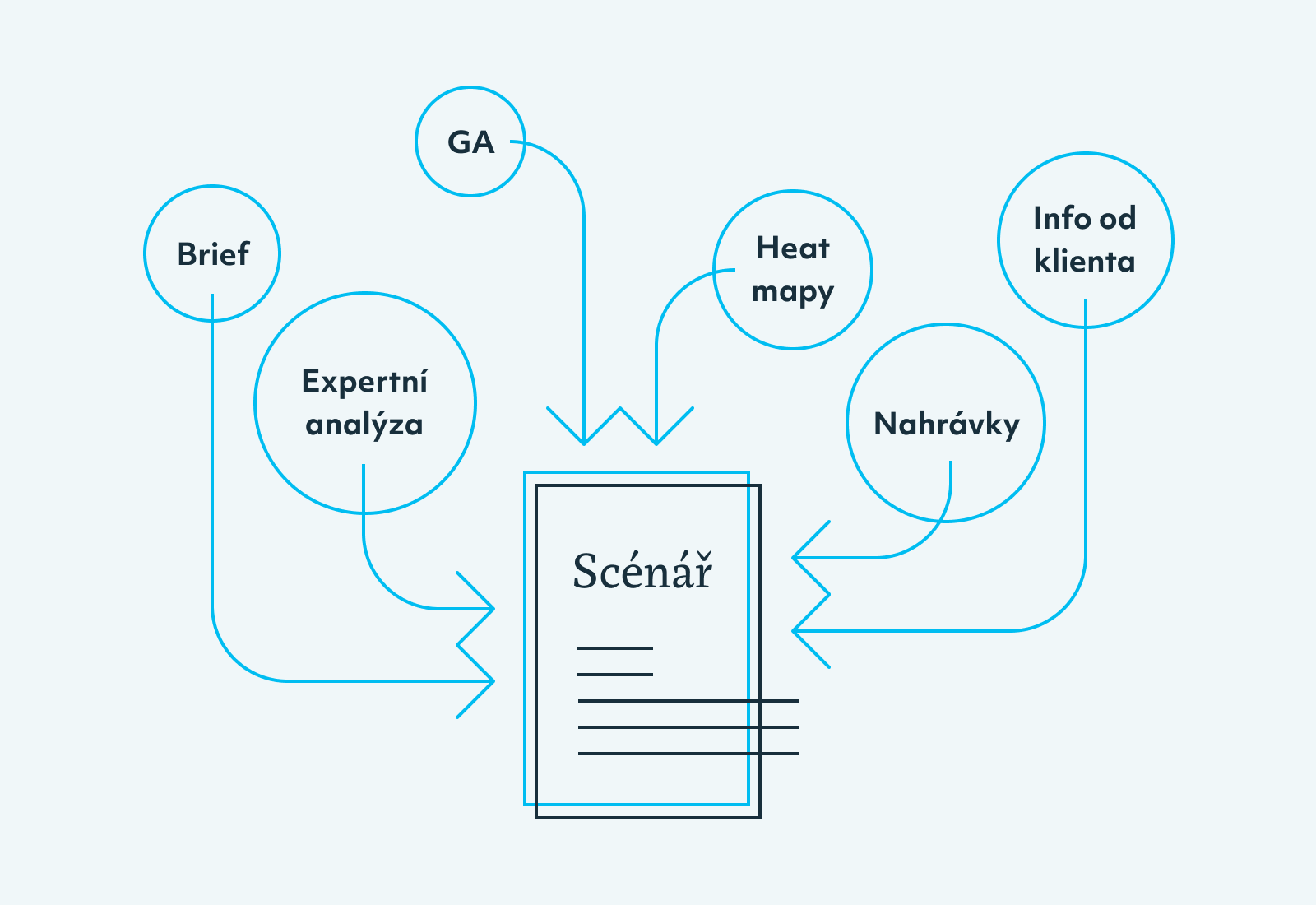
Scénář pro uživatelské testování připravujte s přihlédnutím k požadovaným cílům webu a na základě vstupních dat. Ta získáte například z analytiky webu, heat map nebo expertní analýzou, při které web prochází a vyhodnocuje UX designer. Scénář se často vyplatí konzultovat přímo s klientem, pro kterého web vytváříte. Odhalíte tím kritická nebo potenciálně problematická místa webu, na která se pak zaměříte při testování.

Problematickým bodem může být například to, že návštěvníci e-shop pouze prohlíží, ale nevkládají zboží do košíku. Při testování se na tento úkon zaměřte a respondenta nechte nakoupit konkrétní zboží. Zjistíte při tom například, že má problém najít tlačítko pro přidání do košíku nebo mu chybějí informace důležité pro uskutečnění nákupu. Při testování se můžete doptat, kde tlačítko očekává nebo jaké konkrétní informace postrádá.
Výhodou moderovaného testování je nejen vytvoření hypotéz pro následné kvantitativní ověření, ale hlavně hledání řešení. Od respondenta zjistíte, co mu při průchodu webem není jasné, jaké informace mu chybí nebo na jaké překážky naráží. Zjistíme, jak přemýšlí nad tím, co chce na webu udělat, co očekává, že se po kliknutí na konkrétní prvky webu stane. Díky tomu vidíte, co je reálný problém a co musíte vyřešit.
„Snažte se dostat do hloubky a problém pochopit. To je to nejcennější, protože díky tomu v návrhu řešení zohledníte reálný problém a ne svou představu, co by problémem mohlo být.“
Obvykle se používají dva přístupy k moderovanému uživatelskému testování.

Testování podle Kruga
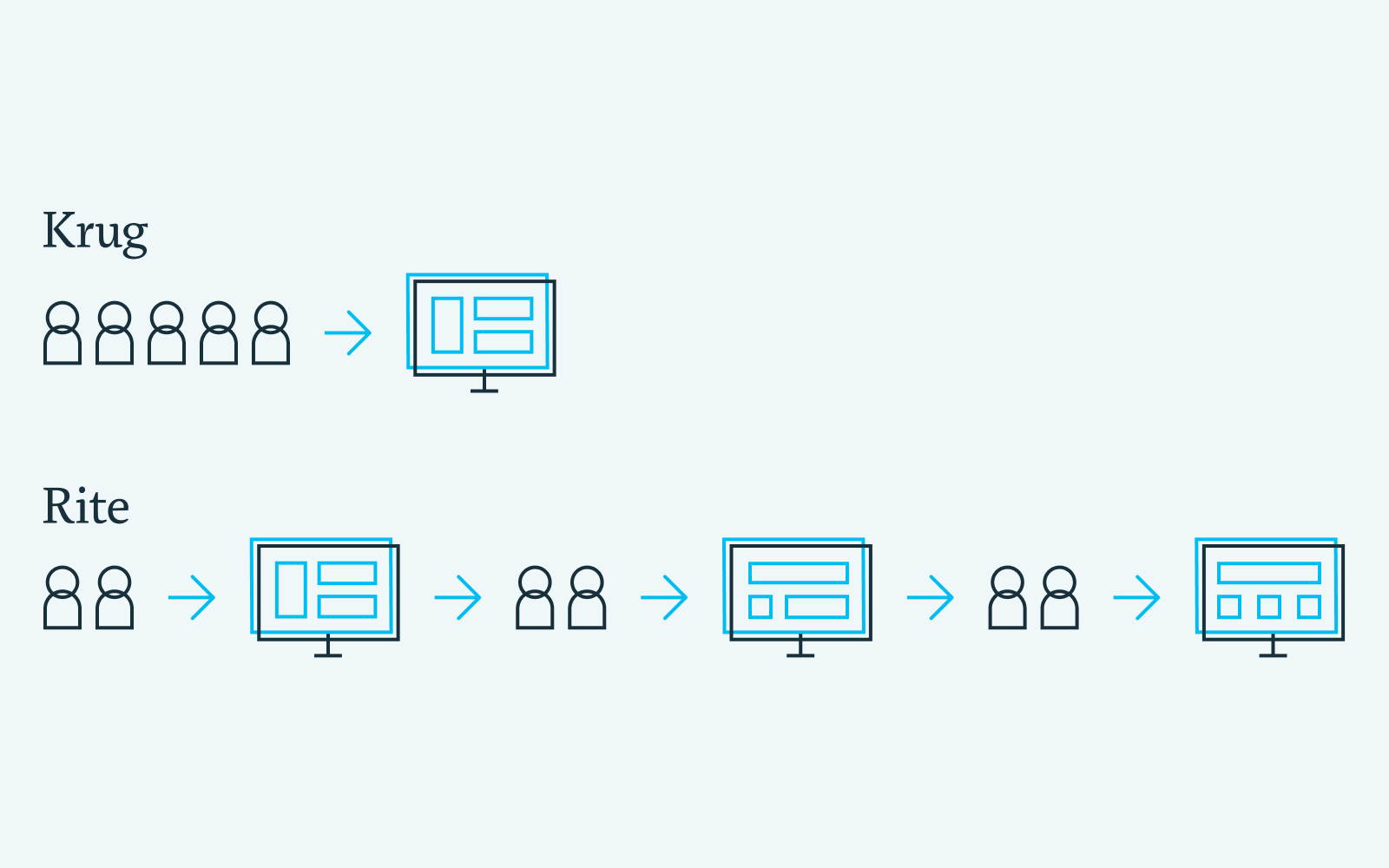
První přístup se označuje jako testování podle Kruga (Steve Krug je známý propagátor testování použitelnosti webu). Jeho metodou ověříte, že návštěvníci chápou navržený web a dokážou snadno dojít ke svému cíli. Spočívá v otestování celého prototypu, který na základě výsledků testování upravíte a případně znovu otestujete. Tím si ověříte, že po změnách vše funguje. Podle počtu iterací může být tato metoda časově a finančně nákladnější. Využívá se proto spíš pro větší firmy a korporace, u kterých je výzkum oddělený od samotného návrhu.
Pro volbu vhodného počtu respondentů testování vycházíme z poznatků Nielsen Norman Group. V rámci svých výzkumů přišli na to, že vypovídající výsledky získáme při testování s pěti osobami ze specifické cílové skupiny. Tedy ze skupiny, která na webu potřebuje vyřešit podobnou věc a má podobné motivace.
Například pokud máte e-shop s jízdními koly, může vás zajímat skupina lidí, kteří kolo nikdy nenakupovali, a také lidé, kteří jezdí na kole závodně. Přístup k webu i k informacím bude u obou skupin diametrálně odlišný a nemůžete s nimi proto web testovat v rámci jedné skupiny.
Testování metodou RITE
U menších projektů využijete spíš hybridní model testování, který je v základu stejný jako testování podle Kruga, ale je iterativnější. Jde o metodu RITE, tedy Rapid Iterative Testing Evaluation. Testování spočívá v tom, že vyberete šest respondentů a rozdělíte je do tří iterací. V první fázi web otestují pouze dva lidé, na základě výsledků návrh rovnou opravíte a necháte ho otestovat dalšími dvěma respondenty.
Už po prvním kole testování vychytáte ty nejzásadnější problémy a opravíte je. Negativem této metody může být nižší přesnost výsledků – problém totiž testujete pouze se dvěma lidmi. Kdybyste ho testovali s více respondenty, mohl by se nakonec původní problém ukázat jako méně relevantní.
Uživatelské testování je dobré doplnít hloubkovými rozhovory. Při nich si popovídáte s respondenty o službě obecně, třeba jak postupují při výběru jízdního kola, abychom zůstali u předchozího příkladu. V testování se pak budete zabývat průchodem e-shopu.
Jedno kolo testování s jedním člověkem obvykle zabere 45 až 90 minut podle rozsahu testování a případného hloubkového rozhovoru.
Vyhodnocení výsledků UX testování

Pro obě metody platí, že se testování účastní facilitátor a další člověk z vašeho týmu. Jeho úkolem je zapisovat poznámky a také nabídnout další úhel pohledu na výsledky testování. Se souhlasem respondenta můžete pořídit také nahrávku, abyste se měli zpětně k čemu vracet.
Na základě dat z testování se poté pusťte do analýzy. Pro organizaci zjištění můžete využít například Miro nebo nástěnku s post-it papírky - myšlenky tak můžete rychle přesouvat, seskupovat a následně vyhodnotit. Je to náročný a zdlouhavý proces, protože data z kvalitativního testování jsou měkčí, ne tolik jednoznačná. Ale doberete se díky nim ke konkrétním problémům a příčinám, které za nimi stojí. V návrzích pak hledejte řešení problémů, které jste vyhodnotili jako nejdůležitější.
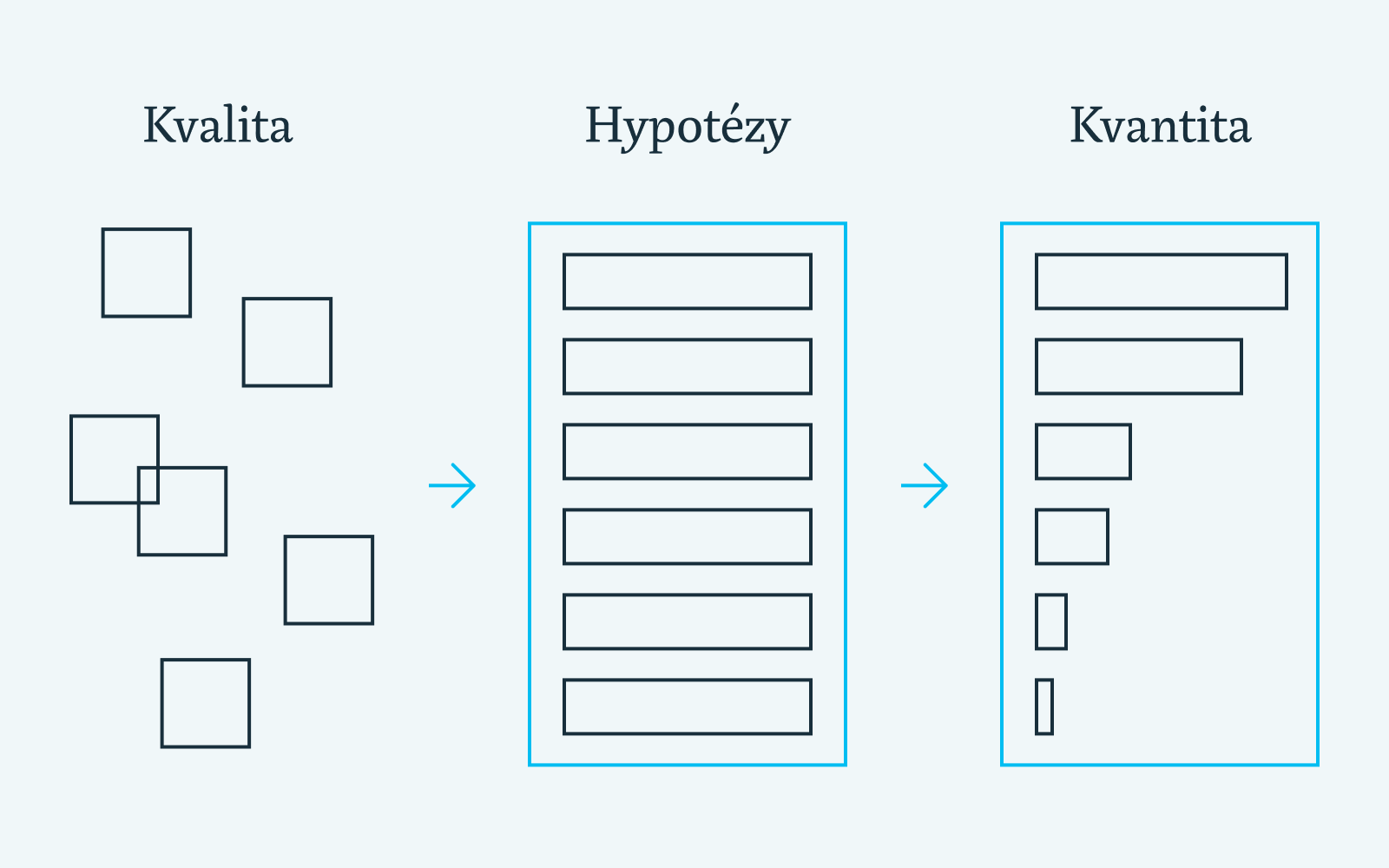
Kromě podkladu pro návrhy vám výsledky testování a hloubkových rozhovorů slouží jako hypotézy, které můžete dále testovat v kvantitativním výzkumu. Pokud pět lidí narazí na webu na nějaký problém, vidíte, že tam problém je. Ale ještě nevíte, jestli to řeší jen pár lidí a vy jste měli štěstí na ně narazit. Kvantitativním testováním na více respondentech zjistíte, jestli na tento problém opravdu naráží, nebo ne - tedy jestli je jeho řešení skutečně prioritou.
„Dotazníky zpřesní myšlenky a pomohou vás nasměrovat. Používejte je hlavně u větších výzkumů k určení toho, na co se zaměřit.“
Nemoderované uživatelské testování
Moderované uživatelské testování můžete doplnit dalším testováním, kterým ověříte funkčnost dílčích návrhových rozhodnutí. V tomto případě už stačí nemoderované testování, díky kterému snadněji a rychleji získáte odpovědi více lidí, a tím statisticky významnější data.
Mezi nemoderované metody testování patří třeba pětisekundové testy pro zjištění prvních dojmů ze stránky, ověření důvěryhodnosti a orientace uživatele v obsahu. Spočívá v tom, že respondentovi ukážete na pět vteřin návrh – například homepage webu. Poté zjišťujete, co si zapamatuje a zda na první pohled najde důležité informace. Ptát se ho můžete třeba na to, zda ví o jakou firmu šlo, k čemu stránka slouží, nebo co na webu může najít.
Preferenční a emoční testy
Další naší metodou jsou preferenční testy. Respondentům ukážete dvě verze návrhu webu, ze kterých vybírají tu, která je pro ně vhodnější. Problém může být zkreslení výstupů – pokud například chcete, aby vybrali přehlednější variantu, respondenti vyberou tu, o které si myslí, že je přehlednější. Nezjistíte ale, že skutečně přehlednější je a že v ní jednodušeji najdou to, co potřebují. Pro detailnější informace už budete potřebovat moderované uživatelské testování.
Dobré využití má tato metoda u emočního testování grafiky a vizuálu, kdy se můžete ptát, jak který design na návštěvníka působí (například hravěji, profesionálněji, důvěryhodněji, atd.). Pokud navíc dáme respondentovi prostor v otevřené otázce popsat, proč si danou variantu vybral, má takové testování ještě větší přínos.
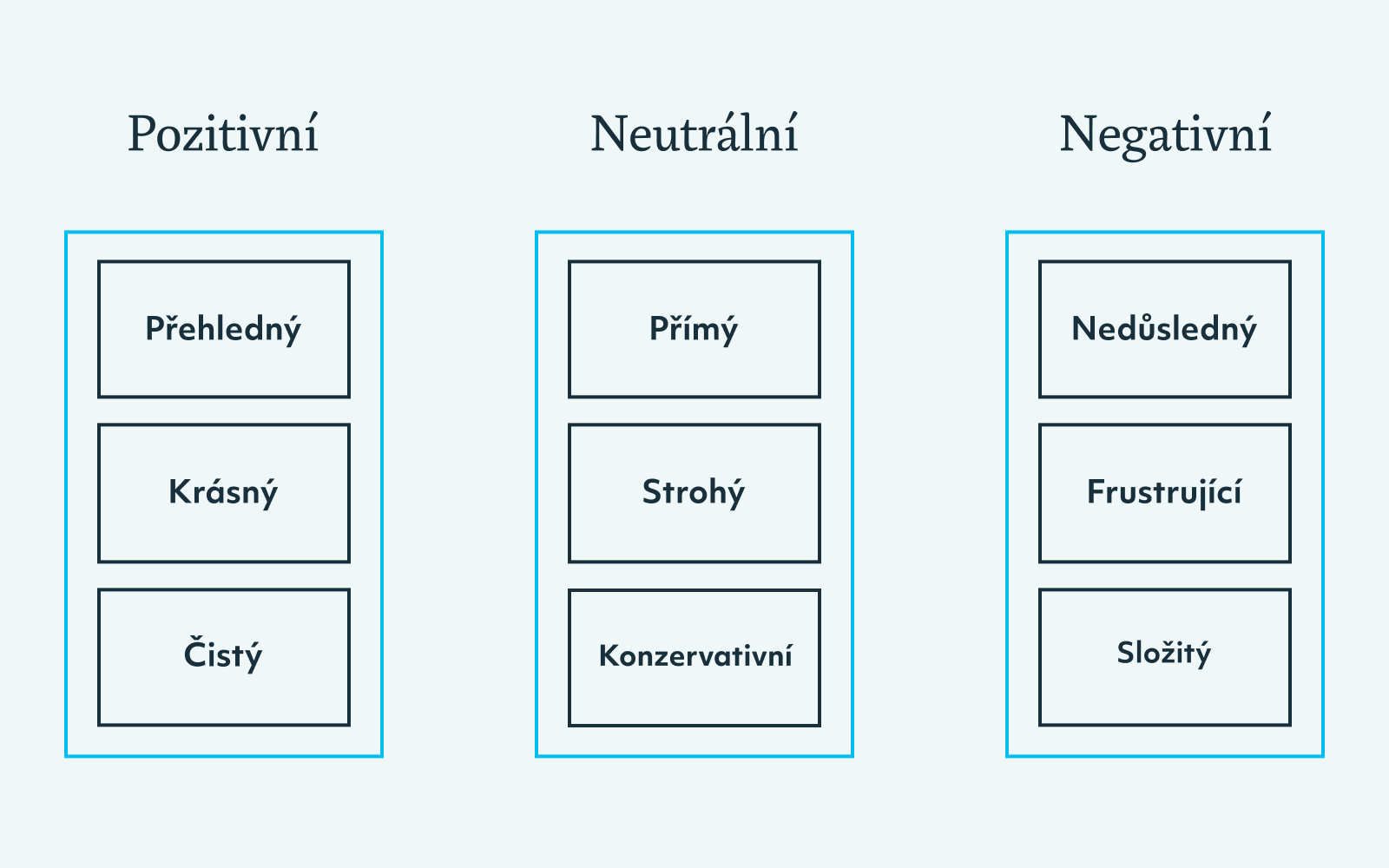
Další formou emočního testování, kterou můžete využít pro testování vizuálů, je Product Reaction Cards. Respondent vidí design webu a dostane kartičky s přídavnými jmény – pozitivními, negativními i neutrálními. Dohromady je kartiček 118, běžně se ale pro testování používá jen část z nich (my obvykle pracujeme s 60). Z kartiček respondent vybírá ty, které podle něj nejlépe charakterizují to, co vidí. Ověříte tak, zda navrhovaný design odpovídá požadované identitě značky nebo komunikačnímu manuálu.

Kromě designu nebo prototypu webu testujte také informační architekturu, tedy hierarchii stránek. Dobře se k tomu hodí metoda Card Sorting, kterou využijete už pro samotný návrh informační architektury. Respondent dostane seznam produktů a seřazuje je do skupin, které zároveň může i pojmenovávat. Podle toho zvolíte třídění produktů nebo ověříte, že nad ním přemýšlí stejně jako vy. Podobně můžete třídit jednotlivé stránky a podstránky webu.
Poté může přijít na řadu metoda tree testing, kdy respondent prochází strukturou webu a má za úkol dohledat například konkrétní produktovou stránku. Ověříte tak, že navržená struktura odpovídá tomu, jak vaše produkty lidé na webu hledají.
Uživatelské testování je základ každého redesignu
Existuje celá řada metod testování, které se dají různě kombinovat a upravovat dle potřeb projektu. Počet a typ uživatelských testování záleží na projektu, na tom, v jaké fázi se nachází, kam se potřebuje dostat, jaký má rozpočet i kdy je potřeba mít hotovo. Uživatelské testování, minimálně testování použitelnosti webu (usability testing), doporučujeme udělat vždy.
Každé omezení výzkumných metod totiž vede k méně spolehlivým výsledkům, což se propisuje i do samotného návrhu webu. Ten pak nemusí fungovat tak dobře, jak by mohl na základě podrobnějšího výzkumu. Čím víc financí a času investujete do výzkumu, tím menší je riziko, že web nenaplní svůj maximální potenciál. A alespoň základní testování zvládnete i s menším rozpočtem.
„S klientem dokážeme najít způsob, aby si testování mohl dovolit a přineslo mu co nejpřesnější výsledky.“


